Popup Menu Button with Custom Icon in Flutter
In this article, we shall see how to use popup menu button with custom icon display in our flutter application.

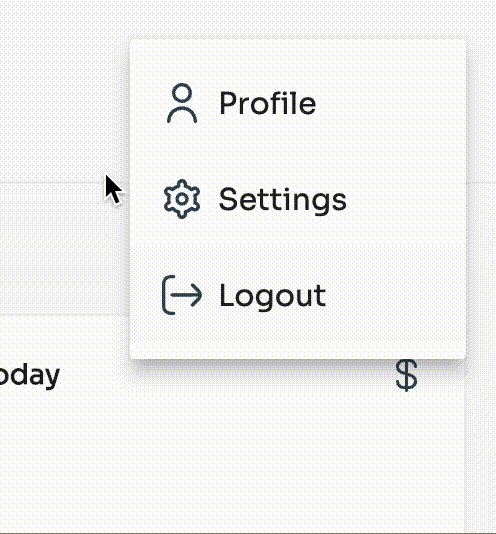
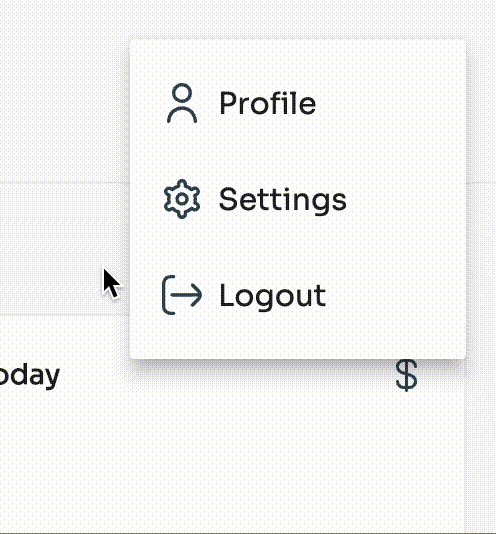
As you can see, when I click on the photo all the popup items opens and when clicked outside it closes.
So to start with, add PopupMenuButton widget in your desired child or children and inside that adds child parameter with ClipRRect which is used to add a border radius for Image.
Following that, add onSelected parameter which takes a function and takes the value which outputs the respective PopupMenuItem value.
Then add itemBuilder to build PopupMenuItem which returns value and child which takes widgets. You can as much items as you need in the itemBuilder such as settings, profile, logout or as needed.
PopupMenuButton(
child: ClipRRect(
borderRadius: BorderRadius.circular(100),
child: Image.asset(
"assets/images/logo.png",
width: 50,
),
),
onSelected: (value) {
if (value == "profile") {
// add desired output
}else if(value == "settings"){
// add desired output
}else if(value == "logout"){
// add desired output
}
},
itemBuilder: (BuildContext context) => <PopupMenuEntry>[
PopupMenuItem(
value: "profile",
child: Row(
children: [
Padding(
padding: const EdgeInsets.only(right: 8.0),
child: Icon(Icons.account),
),
const Text(
'Profile',
style: TextStyle(fontSize: 15),
),
],
),
),
PopupMenuItem(
value: "settings",
child: Row(
children: [
Padding(
padding: const EdgeInsets.only(right: 8.0),
child: Icon(Icons.settings)
),
const Text(
'Settings',
style: TextStyle(fontSize: 15),
),
],
),
),
PopupMenuItem(
value: "logout",
child: Row(
children: [
Padding(
padding: const EdgeInsets.only(right: 8.0),
child: Icon(Icons.logout)
),
const Text(
'Logout',
style: TextStyle(fontSize: 15),
),
],
),
),
],
)
Conclusion
In this article, I have explained the Use of PopupMenuButton With Custom Icon. You can change the code as you need. Try adding different Custom Icons for the button.
I hope this blog post provides you with enough information on PopupMenuButton for your projects.
Thank you for reading this article!
If you love the article, Clap 👏
Also, follow me for more exciting articles related to dart and flutter.
If you found something wrong in the article, let me know! I would love to improve.
Let’s Get Connected
Find me on:
- Twitter
- IndiePage
- Youtube
- Github
- Linkedin
Support me: BuyMeACoffee